<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demos : 99Points.info : JQuery Alert Box </title>
<style >
#heading
{
font-family:Georgia, "Times New Roman", Times, serif;
font-size:56px;
color:#CC0000;
float:left;}
a{
font-size:24px}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<link rel="stylesheet" href="jquery.alerts.css" type="text/css" media="screen" />
<script type="text/javascript" src="jquery.alerts.js"></script>
<!-- Example script -->
<script type="text/javascript">
$(document).ready( function() {
$("a#alert_button").click( function() {
jAlert('This is a custom alert box', 'Alert Box');
});
$("a#confirm_button").click( function() {
jConfirm('Can you confirm this?', 'Confirmation Box', function(r) {
jAlert('Confirmed: ' + r, 'Confirmation Results');
});
});
$("a#prompt_button").click( function() {
jPrompt('Type something:', 'Filled value', 'Prompt Box', function(r) {
if( r ) alert('You entered ' + r);
});
});
});
</script>
</head>
<body>
<img src="99.jpg" alt="" style="float:left" height="62" />
<a id="heading" href="http://99points.info/">Points.info Demos</a>
<br clear="all" />
<h1>JQuery Alert Boxes : ( Confirm Alert Prompt )</h1>
<div style="border:solid #666666 1px;" align="center">
<legend>Alert</legend>
<pre>
jAlert('Custom Alert Box', 'Alert Boz');
</pre>
<p>
<a href="#" id="alert_button">Alert</a>
</p>
<legend>Confirm</legend>
<pre>
jConfirm('Can you confirm this?', 'Confirmation Box', function(r) {
jAlert('Ok it is Fine: ' + r, 'Results');
});
</pre>
<p>
<a href="#" id="confirm_button">Confirm</a>
</p>
<legend>Prompt</legend>
<pre>
jPrompt('Type something:', 'Im here !', 'Prompt Box', function(r) {
if( r ) alert('your Value ' + r);
});
</pre>
<p>
<a href="#" id="prompt_button">Prompt</a>
</p>
</div>
<div style="border:solid #000000 1px; background:#CC3333; color:#FFFFFF" align="center">
<a style=" text-decoration:none; font-size:18px;color:#FFFFFF" href="http://99Points.info"> Codeigniter , JQuery PHP Helping Demos on 99Points.info</a>
</div>
</body>
</html>
ASP.NET is a web application framework developed and marketed by Microsoft to allow programmers to build dynamic web sites, web applications and web services. It was first released in January 2002 with version 1.0 of the .NET Framework, and is the successor to Microsoft's Active Server Pages (ASP) technology. ASP.NET is built on the Common Language Runtime (CLR), allowing programmers to write ASP.NET code using any supported .NET language.
Tuesday, November 15, 2011
Friday, November 11, 2011
Create captcha
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
Enter User Name :
</td>
<td>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtUserName"
ErrorMessage="RequiredFieldValidator">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
Enter Email Address :
</td>
<td>
<asp:TextBox ID="txtEmailAddress" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtEmailAddress"
ErrorMessage="RequiredFieldValidator">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
Description :
</td>
<td>
<asp:TextBox ID="txtDescrition" TextMode="MultiLine" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Type Below Code :
</td>
<td>
<asp:TextBox ID="txtImage" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtImage"
ErrorMessage="RequiredFieldValidator">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<!– Get Image From the GenerateImage Page –>
<img alt="" id="img" src="GenerateImage.aspx" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Button ID="btnSubmit" Text="Submit" runat="server" OnClick="btnSubmit_Click" />
<asp:Button ID="btnCancel" Text="Cancel" runat="server" OnClick="btnCancel_Click"
ValidationGroup="Cancel" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Then .cs page
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
string str = Session["ImageString"].ToString();
if (str == txtImage.Text)
{
Response.Write("you enter right");
}
else
{
Response.Write("you enter false");
}
}
protected void btnCancel_Click(object sender, EventArgs e)
{
Response.Redirect("default.aspx");
}
}
in genrateimage.cs page create a class like this
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
public partial class GenerateImage : System.Web.UI.Page
{
private int _height = 75;
public int height
{
get { return _height; }
set { _height = value; }
}
private string _text = "generateimageh";
public string text
{
get { return _text; }
set { _text = value; }
}
private int _width = 275;
public int width
{
get { return _width; }
set { _width = value; }
}
///
/// Get Character from Random Number
///
///
///
public string getChar(int genNo)
{
switch (genNo)
{
case 0:
return "a";
case 1:
return "b";
case 2:
return "c";
case 3:
return "d";
case 4:
return "e";
case 5:
return "f";
case 6:
return "g";
case 7:
return "h";
case 8:
return "i";
case 9:
return "j";
}
return string.Empty;
}
//generating random numbers.
private Random ObjRandom = new Random();
protected void Page_Load(object sender, EventArgs e)
{
//generate random text
Random r = new Random();
string str = r.Next().ToString().Substring(0, 4);
char[] ch = str.ToCharArray();
text = string.Empty;
foreach (char var in ch)
{
//get appropriate char
text += getChar(Convert.ToInt32(var.ToString()));
}
//generate random image
GenerateImagew();
}
///
/// Generate Image
///
private void GenerateImagew()
{
//using System.Drawing; and using System.Drawing.Imaging;
//Create a new 32-bit bitmap image.
//specify height width
//if you want to change pass that value in to query string
Bitmap ObjBitmap = new Bitmap(this.width, this.height, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
//Create a graphics object
Graphics ObjGraphic = Graphics.FromImage(ObjBitmap);
ObjGraphic.SmoothingMode = SmoothingMode.HighQuality;
Rectangle ObjRect = new Rectangle(0, 0, this.width, this.height);
// Fill in the background color
//using System.Drawing.Drawing2D;
//you specify different fillup style
HatchBrush ObjHatchBrush = new HatchBrush(HatchStyle.BackwardDiagonal, Color.Transparent, Color.Transparent);
ObjGraphic.FillRectangle(ObjHatchBrush, ObjRect);
// Text Font Size
SizeF ObjectFontSize;
float fontSize = ObjRect.Height + 3;
Font ObjFont;
// Adjust the font size until the text fits within the image.
do
{
fontSize--;
ObjFont = new Font(FontFamily.GenericSerif, fontSize, FontStyle.Bold);
ObjectFontSize = ObjGraphic.MeasureString(this.text, ObjFont);
} while (ObjectFontSize.Width > ObjRect.Width);
// Set up the text format.
StringFormat ObjectStringFormat = new StringFormat();
ObjectStringFormat.Alignment = StringAlignment.Center;
ObjectStringFormat.LineAlignment = StringAlignment.Center;
// Create a path using the text and warp it randomly.
GraphicsPath ObjGraphicPath = new GraphicsPath();
ObjGraphicPath.AddString(this.text, ObjFont.FontFamily, (int)ObjFont.Style, ObjFont.Size, ObjRect, ObjectStringFormat);
float size = 6F;
PointF[] points =
{
new PointF(this.ObjRandom.Next(ObjRect.Width) / size, this.ObjRandom.Next(ObjRect.Height) / size),
new PointF(ObjRect.Width - this.ObjRandom.Next(ObjRect.Width) / size, this.ObjRandom.Next(ObjRect.Height) / size),
new PointF(this.ObjRandom.Next(ObjRect.Width) / size, ObjRect.Height - this.ObjRandom.Next(ObjRect.Height) / size),
new PointF(ObjRect.Width - this.ObjRandom.Next(ObjRect.Width) / size, ObjRect.Height - this.ObjRandom.Next(ObjRect.Height) / size)
};
Matrix ObjMatrix = new Matrix();
ObjMatrix.Translate(0F, 0F);
ObjGraphicPath.Warp(points, ObjRect, ObjMatrix, WarpMode.Perspective, 0F);
//Draw Text
ObjHatchBrush = new HatchBrush(HatchStyle.Wave, Color.Gray, Color.DarkGray);
ObjGraphic.FillPath(ObjHatchBrush, ObjGraphicPath);
//Add more noise in the image
int m = Math.Max(ObjRect.Width, ObjRect.Height);
for (int i = 0; i < (int)(ObjRect.Width * ObjRect.Height / 30F); i++)
{
int x = this.ObjRandom.Next(ObjRect.Width);
int y = this.ObjRandom.Next(ObjRect.Height);
int w = this.ObjRandom.Next(m / 52);
int h = this.ObjRandom.Next(m / 52);
ObjGraphic.FillEllipse(ObjHatchBrush, x, y, w, h);
}
ObjFont.Dispose();
ObjHatchBrush.Dispose();
ObjGraphic.Dispose();
this.Response.ContentType = "image/jpeg";
Session.Add("ImageString", this.text);
ObjBitmap.Save(this.Response.OutputStream, ImageFormat.Jpeg);
}
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
Enter User Name :
</td>
<td>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtUserName"
ErrorMessage="RequiredFieldValidator">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
Enter Email Address :
</td>
<td>
<asp:TextBox ID="txtEmailAddress" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtEmailAddress"
ErrorMessage="RequiredFieldValidator">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
Description :
</td>
<td>
<asp:TextBox ID="txtDescrition" TextMode="MultiLine" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Type Below Code :
</td>
<td>
<asp:TextBox ID="txtImage" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtImage"
ErrorMessage="RequiredFieldValidator">*</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<!– Get Image From the GenerateImage Page –>
<img alt="" id="img" src="GenerateImage.aspx" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Button ID="btnSubmit" Text="Submit" runat="server" OnClick="btnSubmit_Click" />
<asp:Button ID="btnCancel" Text="Cancel" runat="server" OnClick="btnCancel_Click"
ValidationGroup="Cancel" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Then .cs page
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
string str = Session["ImageString"].ToString();
if (str == txtImage.Text)
{
Response.Write("you enter right");
}
else
{
Response.Write("you enter false");
}
}
protected void btnCancel_Click(object sender, EventArgs e)
{
Response.Redirect("default.aspx");
}
}
Create a page name it as genrateImage.aspx
in genrateimage.cs page create a class like this
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
public partial class GenerateImage : System.Web.UI.Page
{
private int _height = 75;
public int height
{
get { return _height; }
set { _height = value; }
}
private string _text = "generateimageh";
public string text
{
get { return _text; }
set { _text = value; }
}
private int _width = 275;
public int width
{
get { return _width; }
set { _width = value; }
}
///
/// Get Character from Random Number
///
///
///
public string getChar(int genNo)
{
switch (genNo)
{
case 0:
return "a";
case 1:
return "b";
case 2:
return "c";
case 3:
return "d";
case 4:
return "e";
case 5:
return "f";
case 6:
return "g";
case 7:
return "h";
case 8:
return "i";
case 9:
return "j";
}
return string.Empty;
}
//generating random numbers.
private Random ObjRandom = new Random();
protected void Page_Load(object sender, EventArgs e)
{
//generate random text
Random r = new Random();
string str = r.Next().ToString().Substring(0, 4);
char[] ch = str.ToCharArray();
text = string.Empty;
foreach (char var in ch)
{
//get appropriate char
text += getChar(Convert.ToInt32(var.ToString()));
}
//generate random image
GenerateImagew();
}
///
/// Generate Image
///
private void GenerateImagew()
{
//using System.Drawing; and using System.Drawing.Imaging;
//Create a new 32-bit bitmap image.
//specify height width
//if you want to change pass that value in to query string
Bitmap ObjBitmap = new Bitmap(this.width, this.height, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
//Create a graphics object
Graphics ObjGraphic = Graphics.FromImage(ObjBitmap);
ObjGraphic.SmoothingMode = SmoothingMode.HighQuality;
Rectangle ObjRect = new Rectangle(0, 0, this.width, this.height);
// Fill in the background color
//using System.Drawing.Drawing2D;
//you specify different fillup style
HatchBrush ObjHatchBrush = new HatchBrush(HatchStyle.BackwardDiagonal, Color.Transparent, Color.Transparent);
ObjGraphic.FillRectangle(ObjHatchBrush, ObjRect);
// Text Font Size
SizeF ObjectFontSize;
float fontSize = ObjRect.Height + 3;
Font ObjFont;
// Adjust the font size until the text fits within the image.
do
{
fontSize--;
ObjFont = new Font(FontFamily.GenericSerif, fontSize, FontStyle.Bold);
ObjectFontSize = ObjGraphic.MeasureString(this.text, ObjFont);
} while (ObjectFontSize.Width > ObjRect.Width);
// Set up the text format.
StringFormat ObjectStringFormat = new StringFormat();
ObjectStringFormat.Alignment = StringAlignment.Center;
ObjectStringFormat.LineAlignment = StringAlignment.Center;
// Create a path using the text and warp it randomly.
GraphicsPath ObjGraphicPath = new GraphicsPath();
ObjGraphicPath.AddString(this.text, ObjFont.FontFamily, (int)ObjFont.Style, ObjFont.Size, ObjRect, ObjectStringFormat);
float size = 6F;
PointF[] points =
{
new PointF(this.ObjRandom.Next(ObjRect.Width) / size, this.ObjRandom.Next(ObjRect.Height) / size),
new PointF(ObjRect.Width - this.ObjRandom.Next(ObjRect.Width) / size, this.ObjRandom.Next(ObjRect.Height) / size),
new PointF(this.ObjRandom.Next(ObjRect.Width) / size, ObjRect.Height - this.ObjRandom.Next(ObjRect.Height) / size),
new PointF(ObjRect.Width - this.ObjRandom.Next(ObjRect.Width) / size, ObjRect.Height - this.ObjRandom.Next(ObjRect.Height) / size)
};
Matrix ObjMatrix = new Matrix();
ObjMatrix.Translate(0F, 0F);
ObjGraphicPath.Warp(points, ObjRect, ObjMatrix, WarpMode.Perspective, 0F);
//Draw Text
ObjHatchBrush = new HatchBrush(HatchStyle.Wave, Color.Gray, Color.DarkGray);
ObjGraphic.FillPath(ObjHatchBrush, ObjGraphicPath);
//Add more noise in the image
int m = Math.Max(ObjRect.Width, ObjRect.Height);
for (int i = 0; i < (int)(ObjRect.Width * ObjRect.Height / 30F); i++)
{
int x = this.ObjRandom.Next(ObjRect.Width);
int y = this.ObjRandom.Next(ObjRect.Height);
int w = this.ObjRandom.Next(m / 52);
int h = this.ObjRandom.Next(m / 52);
ObjGraphic.FillEllipse(ObjHatchBrush, x, y, w, h);
}
ObjFont.Dispose();
ObjHatchBrush.Dispose();
ObjGraphic.Dispose();
this.Response.ContentType = "image/jpeg";
Session.Add("ImageString", this.text);
ObjBitmap.Save(this.Response.OutputStream, ImageFormat.Jpeg);
}
}
Labels:
Asp.net
Modifier
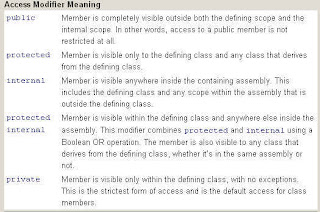
Access Modifiers
Access modifiers are keywords used to specify the declared accessibility of types and type members. The four access modifiers are discussed in the table below:
| Access Modifier | Meaning |
| public | public is an access modifier for types and type members. This is the most permissive access level as there are no restrictions on accessing a public type or type member. |
| internal | internal is an access modifier for types and type members. internal members are accessible only within file of the same assembly. It is an error to reference an internal type or internal type member outside the assembly within which it was declared. A common use of internal access is in component-based development because it enables a group of components to interact in a private matter without being exposed to the outer world. For example, a Data Access Layer could have several classes with internal members that are only used by the DAL. |
| protected | protected is an access modifier for type members only. A protected member is only accessible within the body of the containing type and from within any classes derived from the containing type. |
| private | private is an access modifier for type members only. private access is the least accessible and such members are only accessible within the body of the containing type.
Note that nested types within the same containing body can also access those private members.
|
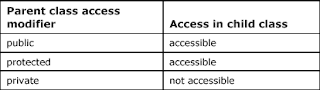
Accessibility Levels
The four access modifiers listed above result in five accessibility levels shown below. Note how certain accessibility levels are not permitted depending on the context in which an access modifiers was used:
| Accessibility Level | Meaning | Applies To Namespaces | Applies To Types | Applies To Type Members |
| public | Access is not restricted. | Yes | Yes | Yes |
| internal | Access is limited to the current assembly (project). | No | Yes | Yes |
| protected | Access is limited to the containing class, and classes derived from the containing class | No | No | Yes |
| internal protected | Access is limited to the current assembly (project), the containing class, and classes derived from the containing class | No | No | Yes |
| private | Access is limited to the containing type. | No | No | Yes |
The following table illustrates accessibility levels for namespaces, types, and type members. Note that namespace elements (i.e., classes, structs, interfaces and enum) can only have public or internaldeclared accessibility. Access modifiers private, protected, and protected internal are not allowed on namespace members.
Labels:
Asp.net
Subscribe to:
Comments (Atom)